How to Choose Website Name, Description, and Main Image for a Website? [Basic Information]
The title, description, and main image of a website are essential elements that influence how easily your website can be found online.

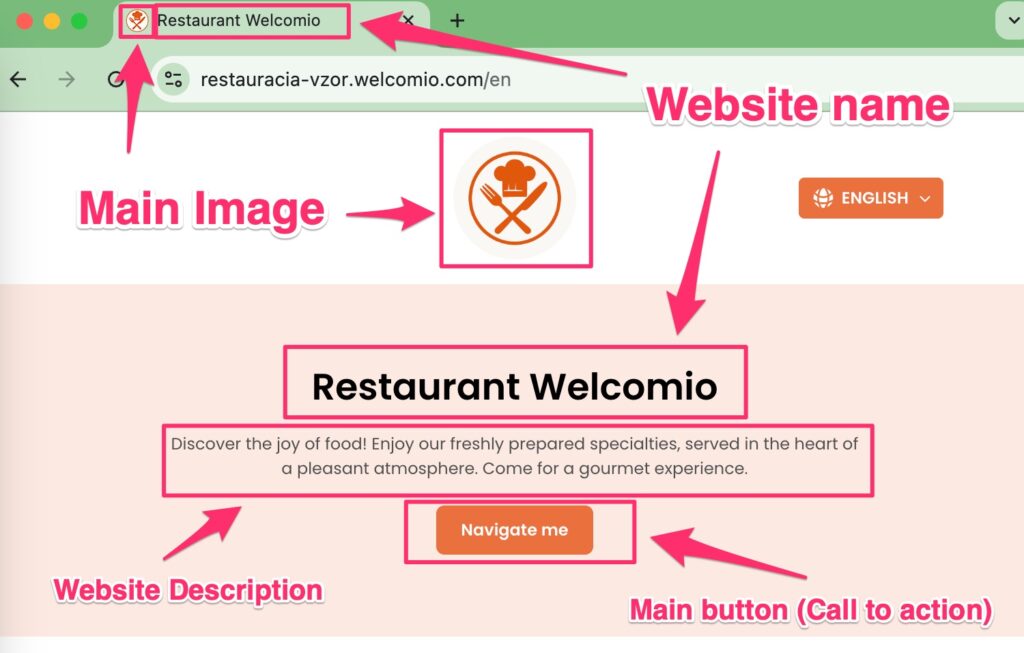
This is how your website will appear in search results:

Website Title
The website title serves to:
- display the title of the window / browser tab
- appear as the main headline on the website
- appear as the title in search engine results (Google, etc.)
- appear as the headline when sharing the website on social media (Facebook, etc.) or in chat apps (WhatsApp, etc.)
- be considered by search engines when ranking search results (very important)
The character limit (60) is set because most platforms (especially Google) display a maximum of 60 characters in titles.
How to Write a Good Website Title?
Think about how people would search for you / your business / venue / product or service (if the site is only about a specific product or service).
For example, if you’re a Tex-Mex restaurant in Austin, Texas, people are likely searching for:
- restaurant Austin / in Austin
- Tex-Mex restaurant Austin / in Austin
- traditional Mexican restaurant Austin / in Austin
In this case, we might choose one of these options as the website title:
- Tex-Mex Restaurant Austin
- Tex-Mex Restaurant in Austin
- Traditional Mexican Restaurant Austin
- Traditional Mexican Restaurant in Austin
Website Description
The website description serves to:
- appear as the secondary text on the website (under the title)
- appear as the description in search engine results (Google, etc.)
- be considered by search engines when ranking search results (very important)
The character limit (141) is set because most platforms (especially Google) display an average of up to 141 characters in the descriptive text.
How to Write a Good Website Description?
Within the 141-character limit, try to explain as clearly as possible why a potential customer should choose your service. At the same time, include as many keywords as possible that such a customer might use when searching (e.g., on Google).
We recommend spending some time crafting the description, testing different versions, and improving it over time.
Returning to our example of a Tex-Mex restaurant in Austin, the description should include specialties served at the restaurant — something that makes it stand out from competitors. Also, use keywords that someone might search when looking for a place to eat in Austin and the surrounding area.
Example:
Traditional Tex-Mex restaurant in Austin. Tacos, burritos, enchiladas, nachos, and homemade salsas served in the heart of Texas.
Notice the keywords:
- traditional restaurant
- Tex-Mex restaurant
- Tex-Mex restaurant in Austin
- traditional Tex-Mex restaurant in Austin
- Mexican food Austin
- Mexican specialties Austin
- tacos Austin
- tacos in Austin
- etc.
Main Image of the Website
The main image serves to:
- display in the website header (icon)
- appear as a preview image when sharing the website on social media (Facebook, etc.) or chat apps (WhatsApp, etc.)
- appear next to the search result in search engines (Google, etc.)
- favicon of the site in the window / browser tab title (*)
Note: The main website image must be in square format (1:1).
The favicon feature was not fully developed as of April 2025 (it may already be ready by the time you’re reading this)
How to Choose the Right Main Image?
- impactful image
- easy to recognize
- easy to distinguish
- logo, icon, or something simple
- minimal or no text at all
